 Learn How to create 3D text Effect in photoshop. this tutorial is simple step for beginner or expert.
Learn How to create 3D text Effect in photoshop. this tutorial is simple step for beginner or expert.1.Create new document 640 x 480 pixel. With white background.
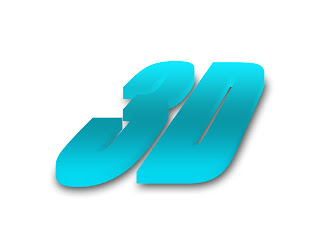
2.Type “3D” text . font = Impact.
3.Right click on layer > Resterize layer
4.Press Ctrl + Click on Type layer ( Text will Selection now)
5.Create Gradient colour. Like below :

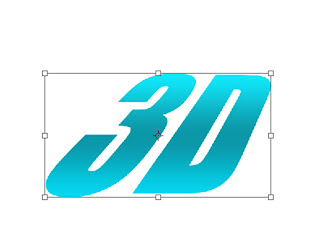
6.Select menu > Edit > Transform > Perspective. Position like below.

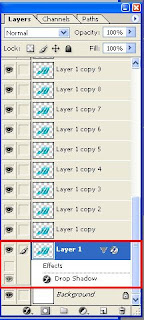
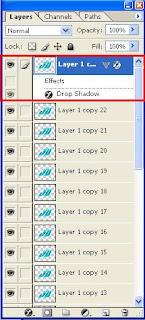
7.Still active on layer text. Press Alt + Up.( Now layer will be copy to up).
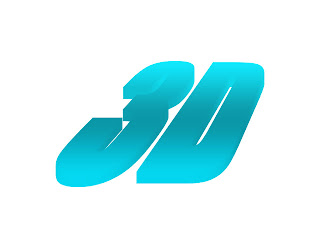
Do it until your text like below.

8.Now. Select the bottom layer.

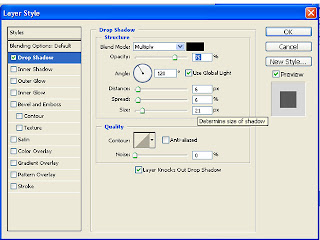
Blending Option > Drop Shadow > Parameter: 5 & 6


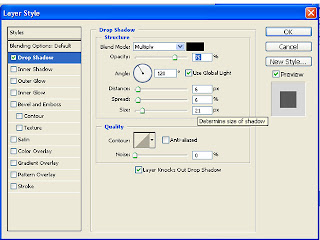
9.Select the top layer. Blending Option > Drop Shadow



FINISH
Create 3D text effect
 Reviewed by Unknown
on
Monday, March 30, 2009
Rating:
Reviewed by Unknown
on
Monday, March 30, 2009
Rating:
 Reviewed by Unknown
on
Monday, March 30, 2009
Rating:
Reviewed by Unknown
on
Monday, March 30, 2009
Rating:





No comments:
Post a Comment