 I will show you how to animated movie clip with action script,without tween motion. more simple
I will show you how to animated movie clip with action script,without tween motion. more simple- Create new document
- make free object ex: balloon, robot, or everything you want.
- block or select object > press F8 (insert > Convert to symbol > movie clip
parameter :
name it : "limajari"
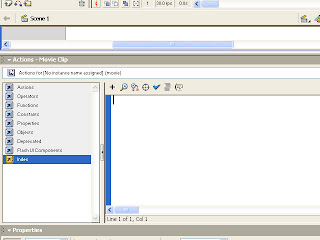
- still choosen movie clip > open action panel
- select index,

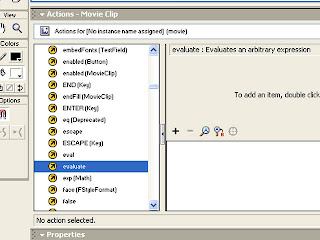
- select "Evaluate"

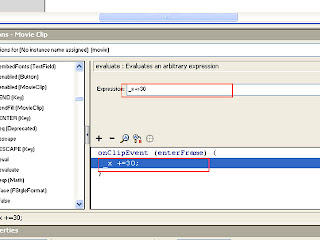
insert this code :
-----------------------------
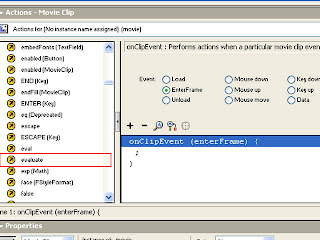
onClipEvent (enterFrame) {
_x+=30;
}
------------------------------


finish
test movie ( Ctrl + Enter )
NB :
_x +: animation horizontal ( to right)
_x -: animation horizontal ( to left)
_y -: animation vertical ( to up)
_y +: animation vertical ( to down)
_rotation += rotation CW
_rotation -= rotation CCW
ex : _rotation +=30 :rotation CW with speed 30
Basic Action Script for animation
 Reviewed by Unknown
on
Thursday, February 05, 2009
Rating:
Reviewed by Unknown
on
Thursday, February 05, 2009
Rating:
 Reviewed by Unknown
on
Thursday, February 05, 2009
Rating:
Reviewed by Unknown
on
Thursday, February 05, 2009
Rating:





No comments:
Post a Comment