 In this tutorial you will learn how to use motion guide to animation car follow the street.
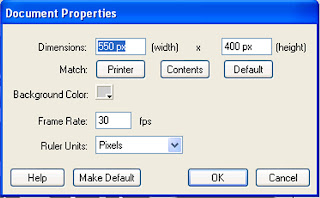
In this tutorial you will learn how to use motion guide to animation car follow the street.Create new document

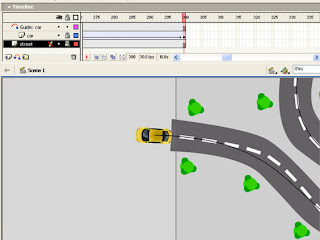
on layer 1,make a background ( street ). you can put file source street image on my web.make a layer name : "street"
create a second layers, create a car, use a PNG file( transparent), or you can download my car image.name it : " car "

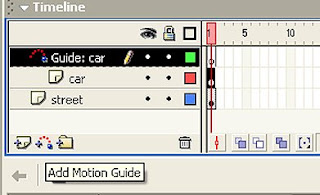
still active car layer,click add motion guide. like below :

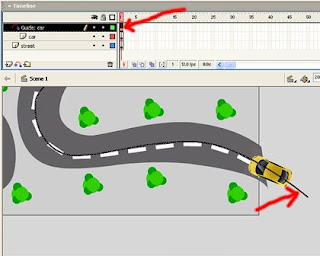
now on guide :car layer , using line tool (N) create a line follow the street like i did:

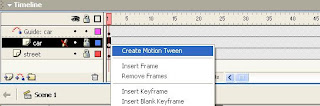
active on car layer, on first frame, right click > create motion tween

on frame 300, press F6( insert keyframe)
drag car on last of line


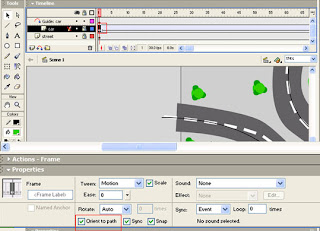
now back on first frame,click. and open the properties window :
click at Orient to path

Test movie (Ctrl + Enter)
Finish
download source file FLA
Flash Tutorial Basic animation car using Motion Guide
 Reviewed by Unknown
on
Wednesday, February 04, 2009
Rating:
Reviewed by Unknown
on
Wednesday, February 04, 2009
Rating:
 Reviewed by Unknown
on
Wednesday, February 04, 2009
Rating:
Reviewed by Unknown
on
Wednesday, February 04, 2009
Rating:





No comments:
Post a Comment